See our new Wiki!
This wiki is in legacy mode. Check our new wiki here!
Deployments Azure ReactJS
Before start
Kudu
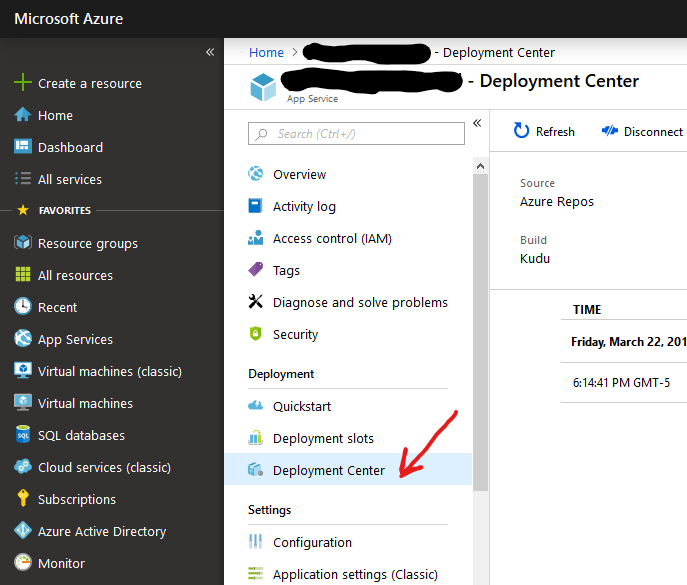
General steps: Create an App Service. Wait till it’s implemented, then go to the Deployment Center and configure your Repo with the Kudu path.

Kudu/SCM console portal: To access Kudu/SCM console portal navigate to http://MYAPPSERVICE.scm.azurewebsites.net. For more information check this link
ReactJS
Azure deployment compatible with create-react-app.
-
Add “engines”: {“node”: “^10.14.1”} to the package.json (to see all available Node versions check Deployment Center logs after finishing all these steps).
-
Create a file on the project’s root folder called .deployment with the following content:
[config] command = azure/deploy.cmd -
Create a folder called azure and create a filed called deploy.cmd with this content.
-
Also, create a file called web.config with this content.
-
Your CI build is ready just Commit and Push your changes.
Equilaterus (CC-BY) 2018 - 2022.